あまり教えてもらえないフローチャートの基本的な書き方とは…?
上司からフローチャートを作れって言われたんだけど…
あなたはソフトウェアを開発するときに、いきなりプログラムを書きはじめてはいませんか…?
もしかしたら、それは危険かもしれません…
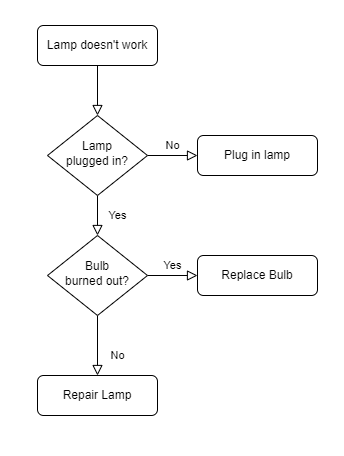
実際の業務でプログラミングをするときは、次の図のようなフローチャートを必ず作ります。(図の引用元:drawio)

本記事では、フローチャートを作ったことがない『あなた』のために、フローチャートの基礎知識と書き方をご紹介したしますので、ぜひ参考にしてみてください。
フローチャートの例を見てイメージをつかもう

フローチャートとは『処理の流れを意味する図』のことです。
処理を順番通りに並べることで、作ることができます。
フローチャートの具体例
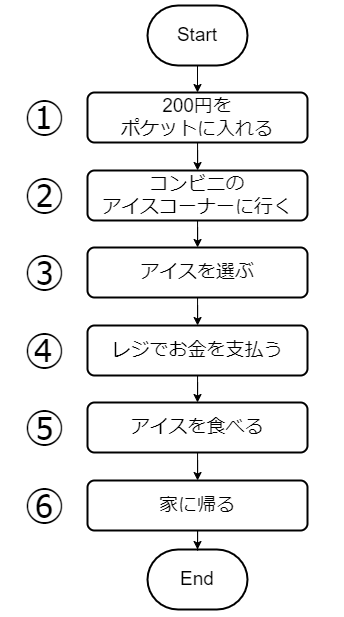
次のフローチャートをご覧ください。

こちらは『200円を握りしめた子どもがコンビニでアイスを買い食いするとき』のフローチャートです。
まず、一番上の『Start』ですが、これはフローチャートが始まる位置を意味しています。
今回の例では、子どもが『コンビニでアイスを買い食いする』と決めたら、Startの位置から読み進めればいいんです。
最初の行動は①の『お金の準備』です。
お金がないとアイスが買えないので、子どもは最初に『200円をポケットにいれる』という行動をとります。
そして、②のように家を出発してコンビニのアイスコーナーへ向かうのです。
アイスコーナーに到着したら、子どもはアイスを選びはじめます。(③)
そして、食べたいアイスが決まったら、④のようにレジでお金を払ってアイスを買うのです。
その後は⑤⑥のように、アイスが溶ける前に食べて家に帰れば、コンビニでの買い食いはおしまいです。
フローチャートの改良点
さきほどのフローチャートには、足りない行動があります。
それは、『値段の確認』です。
コンビニはハーゲンダッツのような『200円より高いアイス』も売っています。
お察しの通り、高いアイスを選んでしまったら、さきほどのフローチャートは成立しないのです。
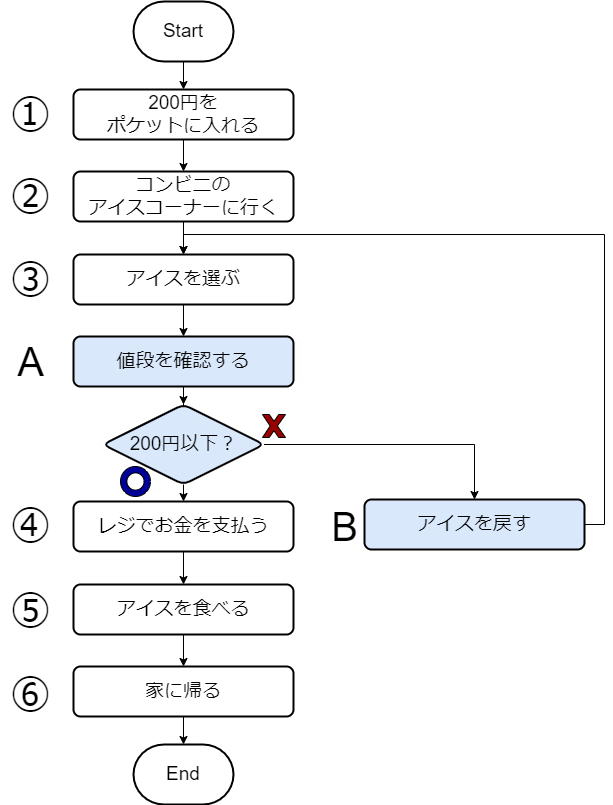
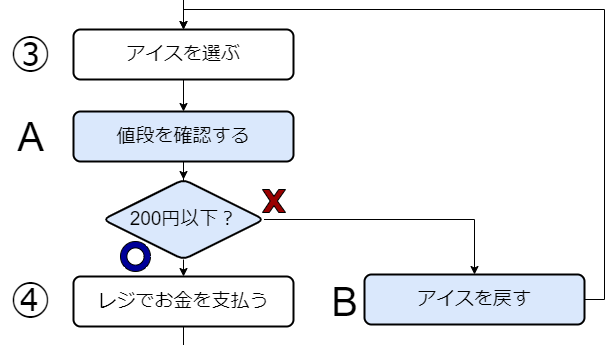
先ほどのフローチャートを改良すると次のようになります。

大きく変わった点は水色の部分に書かれた『A・◇・B』です。
まずは買えるアイスであるか判断するために、Aの『アイスの値段を確認する』という行動を付け加えました。
そして、Aの下に判断ポイントとなる◇を設置することで、先ほどの問題が解決するんです。
◇の部分の周辺に『○』と『×』が書いてあるのが分かると思います。
これは、◇の中に書いてある条件に当てはまれば『○』に、当てはまらなければ『×』に進むという意味です。
つまり、アイスの値段が200円以下であれば、『〇』のルートに進んでいくことになります。
続いては『アイスが200円より高いとき』を考えてみましょう。
この場合、アイスは買えないので『×』のルートになります。
Bに書いてある通り、買えないアイスは冷凍庫の元の場所に戻す必要があるのです。
では、アイスを冷凍庫に戻した後はどのような行動をとるのでしょうか…?
改良したフローチャートの真ん中の部分をもう一度みてみましょう。

フローチャートを見てみると『アイスを戻す』の部分から出た矢印が『アイスを選ぶ』に繋がっていることが読み取れると思います。
このことから『200円より安いアイスを選ぶまで、アイスを選び直して値段を確認する』ということが、フローチャートから分かるのです。
このように、フローチャートは処理の流れを左上から右下にかけて書いたものになります。
フローチャートを見れば、プログラムの流れや処理が分かりやすくなりますし。
条件分岐などの忘れやすいポイントも見つけやすくなるのです。
フローチャートの3つの効果

あなたが思ったように、フローチャート制作には時間がかかります。
でも、フローチャートのおかげで、最終的な開発時間が短くなることが多いんです。
というのも、フローチャートには次の3つの効果があるので、開発の効率化に繋がるからなんですよ。
- 正しい成果を出せるようになる
- 改良しやすくなる
- 分担しやすくなる
効果①正しい成果を出せるようになる
フローチャートの1つ目の効果は『正しい成果を出せるようになる』ことです。
というのも、フローチャートを読めば『仕様を満たしているか』が明確に分かるので、プログラムの構想が正しいか確認できるからです。
先ほどのアイスのフローチャートを思い出してください。
フローチャートに書かれていた作業をこなしたら、どのような状態になるでしょうか?
先ほどのフローチャートの作業をおこなうと『コンビニで200円以下のアイスを買って、食べてから家に帰宅した状態』になることが分かります。
なので、もし『アイスを家で食べる』という仕様が求められた場合、このフローチャートでは仕様を満たせていないことが分かるのです。
このように、フローチャートを見ると、『フローチャートの処理が終わった後の姿』が明確に分かります。
その姿と求められている仕様が合致しているかを確認すれば、正しい成果を出せる状態なのかチェックすることができるのです。
効果②改良がしやすくなる
フローチャートの2つ目の効果は『改良がしやすいこと』です。
ここで言う改良とは、仕様変更を意味しています。
さきほどのフローチャートで「帰宅してからアイスを食べる」という仕様に変わった場合を考えてみましょう。
このような仕様変更が生じた場合、どのように対処すればいいのでしょうか…?
この例のように、求められている仕様が変化しても、処理の順番を入れ換えたり処理を追加したりすることで、仕様を満たせることがよくあります。
つまり、フローチャートやプログラムの一部を修正するだけで仕様変更に対応できることが多いんです。
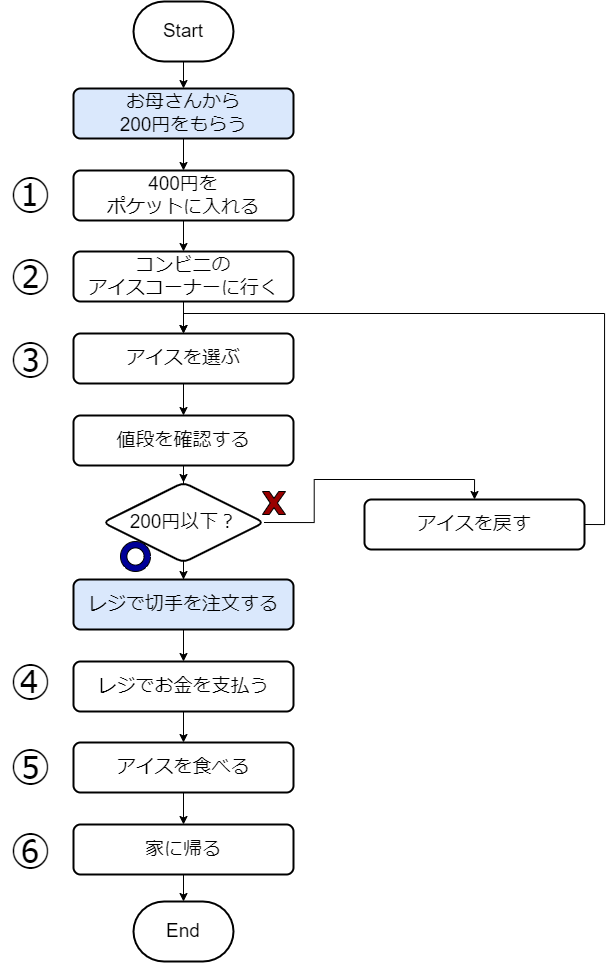
コンビニでアイスを買い食いしようと思ったときに、お母さんから「200円切手を買ってきてほしい」と頼まれた場合を考えてみましょう。
この場合、お母さんからお金をもらわなければ、アイスを買えなくなってしまいます。
なので『親から切手代をもらう』という行動の追加が必要です。
切手代を確保することができれば、あとは『レジで切手を注文する』だけでOKです。
よって、次の図のようなフローチャートにするだけで、新しい仕様に対応することができるんです。

このように、フローチャートを作っておけば、仕様変更や機能追加が求められたときに変更する部分が分かりやすくなります。
その結果、プログラムの作り直しを減らすことができ、開発時間の短縮に繋がるのです。
効果③分担がしやすくなる
フローチャートの3つ目の効果は『分担がしやすくなること』です。
フローチャートでは作業が分解されているので、かんたんに分担ができるようになります。
先ほどのアイスのフローチャートであれば、アイスを弟に選んでもらって、兄がレジでお金を払うなどの分担ができるのです。
アイスの例のフローチャートなら「分担なんてする必要ないじゃん」と思われたかもしれませんね。
しかし、実際の仕事では必ず分担が必要になります。
一人に仕事を任せてしまうと仕事を同時進行することができなくなりますし、担当者に万が一のことがあったときには仕事が止まってしまうからです。
その場合、納期に間に合わなくなってしまうので、予防策として作業の分担するんですよ。
フローチャートで使う記号

フローチャートのイメージと効果を理解していただけたと思います。
なので、ここからはフローチャートの書き方に移っていきましょう。
まずはフローチャートで使用する基本記号を見ていきましょう。
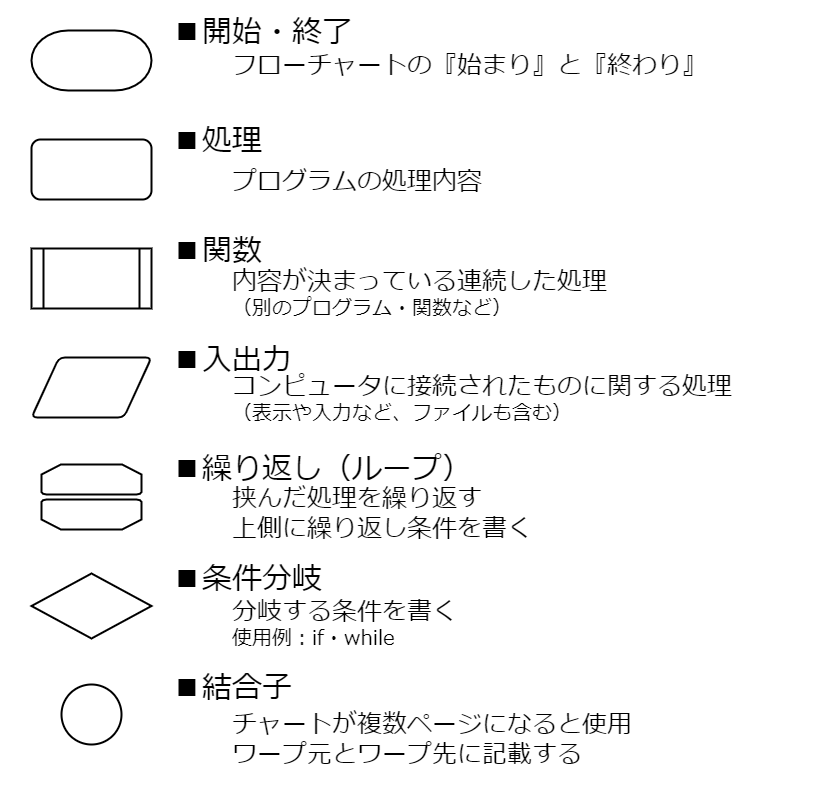
プログラムのフローチャートでよく使う記号は次の通りです。

1つめの『開始・終了』はフローチャートの最初と最後を表しています。
『開始・終了』はただの目印なのでフローチャートの最初と最後に描いておけばOKです。
2つめの『処理』にはプログラムで処理する内容を記載します。
具体的には『a+bを計算』や『文字数を取得』などようなイメージです。
どれくらい細かく書き出すかは人それぞれですが、『処理』には誰が読んでも分かるように細かく書き出すことをオススメします。
3つめの『関数』ですが、ここには『内容が決まっている連続した処理』を書いていきます。
分かりやすく言うと、『別のプログラムや別の関数を使うとき』ですね。
例として挙げるなら、『テストの平均値を計算する』というような一連の処理を意味するプログラムがイメージしやすいと思います。
テストの平均点を出すためには『テストの点数の入力』『点数の合計を算出』『人数(入力データ数)を確認』『合計を人数で割る』という処理が必要です。
ですが、平均の出し方は簡単な計算の上によく使うプログラムなので、すでにプログラムが作られている可能性が高いでしょう。
このような場合、そのプログラムを転用して、昔のフローチャートを参照するだけでよくなるのです。
4つめは『入出力』です。
『入出力』はコンピュータに接続されたものに関する処理を記入します。
『画面への表示』や『キーボードからの入力』などが該当するイメージです。
5つめは『繰り返し』です。
ソフトウェアでは複数の処理を何度も繰り返すものがたくさんあります。
その繰り返す処理をこの記号でハンバーガーのように挟みましょう。
そして、上側の記号に繰り返す回数や条件を書いておけばOKです。
6つめは『条件分岐』です。
『条件分岐』は条件によって行う処理を変えたいときに使用します。
アイスの例で使用したように、記号の中には判断条件を書いておき、この記号から『○』と『×』の処理を繋げるようにしてください。
最後は『結合子』です。
『結合子』はフローチャートが複数のページになるときに使います。
イメージとしてはワープポイントのようなものですね。
ページの境目にこの記号を描いておくことで、フローチャートを読みやすくする効果があります。
フローチャートの書き方

ではフローチャートを作るための一般的な手順をご説明していきましょう。
基本的には次のような処理で、フローチャートを作ることができます。
- 仕様を明確にする
- 仕様を実現する処理を考える
- 例外処理を考える
- 順番を確認する
- 繰り返しの部分を見つける
まずは①の仕様の明確化です。
今回は次のような仕様を与えられたとします。
入力された正の整数nを読み取り、1からnまでの整数の和を表示する。
(ただしnの最大値は50とし、それ以外の時はエラーを表示する。)
基本的に仕様は上司などから与えられることが多いですが、自分で明確にする場合は、誰が読んでも同じ解釈ができるように日本語で細かく書き出しましょう。
仕様が明確になったら、②の仕様を実現する処理を考えていきます。
まずは、例外の仕様が書かれているカッコの部分は無視して、メインの仕様を満たすための処理を箇条書きにしてみましょう。
一体どんな処理が必要なのでしょうか…?
仕様の文章を読み解けば『整数の入力』『合計の計算』『合計の表示』が必要であることが分かります。
これをさらに分解していくのです。
『整数の入力』と『合計の表示』は入出力の関数が用意されているので、そのままでOKであると推測できます。
となると残ったのは『合計の計算』です。
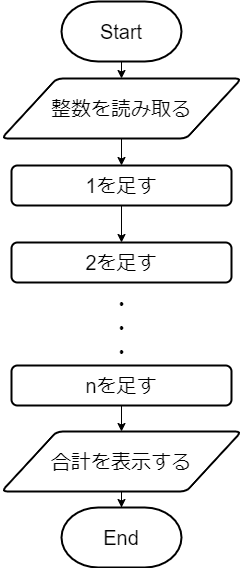
今回は『1+2+3…+n』のように整数を加えていく場合を想定して、処理の分解をしてみましょう。

このようなメインのフローができあがったら、③の例外処理を考えていきます。
例外処理を考えるときには、仕様をもう一度確認して条件分岐を作っていきます。
『最大〇〇』などの制約条件からOK・NGの条件を作るのです。
よって、仕様を見てみると『0≦n≦50 ?』という制約条件がある事が分かります。
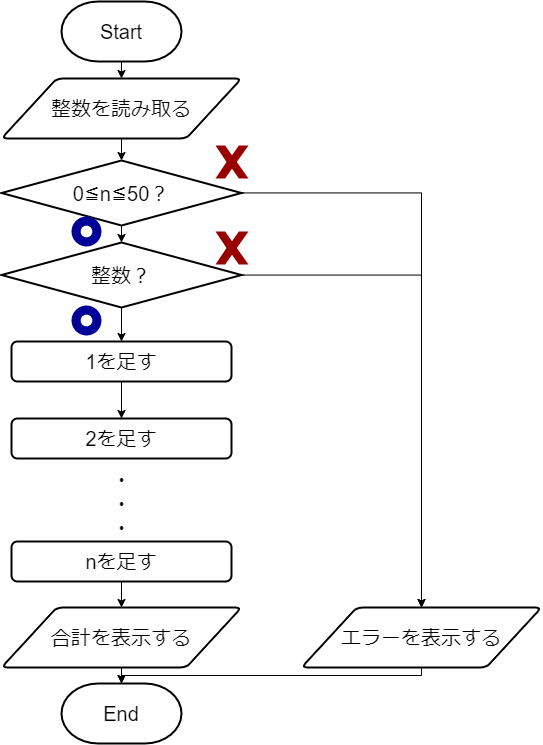
実は『0≦n≦50?』という制約条件だけでは、仕様を達成することができません。
10.5などの実数をエラーにすることができないからです。
そのため、今回の制約条件は『0≦n≦50 ?』と『整数?』の2つになります。
そして、この条件に当てはまらなかった場合、エラーを表示する入出力を追加すればいいのです。

例外処理の部分を作れたら、④順番のチェックです。
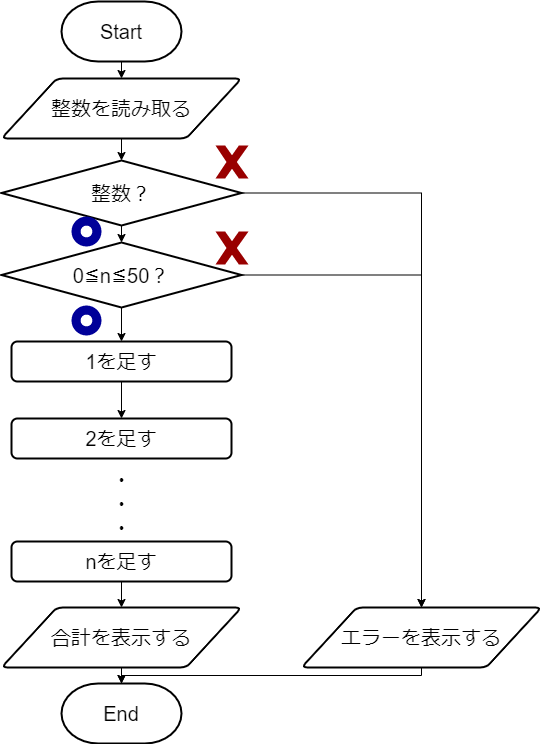
一見、さっきのフローチャートでよさそうな気がするのですが、実は『0≦n≦50 ?』と『整数?』の順番が逆なんです。
なので次のように順番を並び変えましょう。

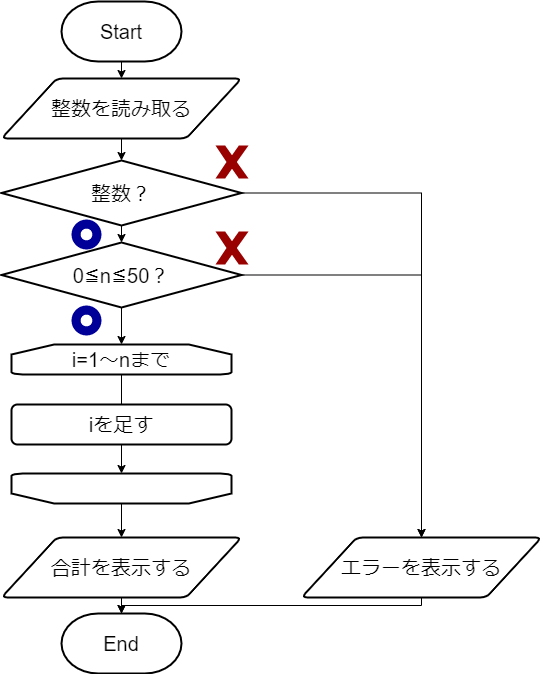
順番をチェックしたら、⑤の繰り返し部分を書き換えていきます。
すでにお気づきの通り、合計の計算は繰り返し処理です。
iを1ずつ増やして合計に足していくという典型的なループなんですよ。
なので次のように変更してしまいましょう。

このように書くことで、『iがnになるまでiを足していく』ということを表せるようになります。
これで、フローチャートの完成です。
後は、本当に仕様を満たしているかを念のため確認すれば大丈夫ですよ。
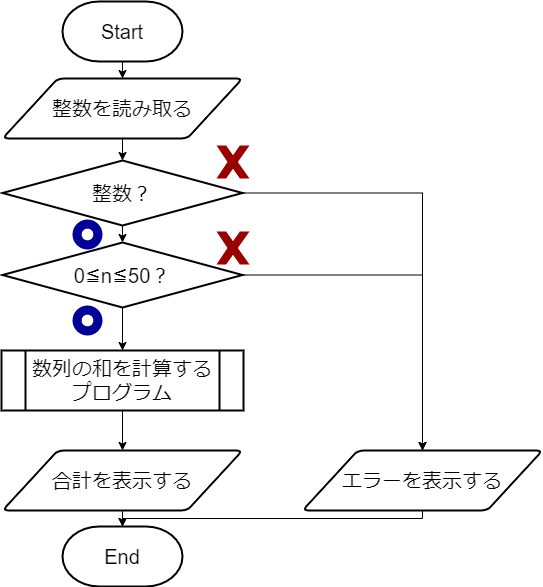
ちなみに、今回の和の計算は次の公式でも解くことができます。
1+2+3+…+n = n(n+1)/2
もし、この公式で計算するプログラムを別に作っている場合は、繰り返し処理の部分を関数に置き換えることができます。
つまり、次のようなフローチャートにしてもOKです。

まとめ
以上がフローチャートの基礎知識と基本的な書き方になります。
意外とシンプルで『自分でもできそう!』と思っていただけたのではないでしょうか。
慣れれば慣れるほど短時間でフローチャートを作れるようになりますので、ぜひ作ってみてくださいね!
- フローチャートはプログラムの流れを図にしたもの
- プログラムの流れを文章より早く理解できる
- フローチャートを作ると正しい成果を出せるようになる
- 多少の仕様変更にも対応できる
- 作業分担も楽になる
- プログラムのフローチャートでよく使う記号は7種類
- 作るときは仕様明確化→処理の分解→例外処理→並べ替え→ループが基本