本記事では、VisualStudioで作成したプロジェクトをバージョン管理システムの『GitLab』に登録する方法をご紹介しています。
前回、Prismのテンプレートを使ってWPFのプロジェクトを作ることができました。
すぐにでもプロジェクトに機能を追加していきたいところなのですが、その前にやるべきことがあります…
それって何ですか…?
作ったプロジェクトをバージョン管理システムに登録することです!
バージョン管理システムを簡単に言うと『データを細かく記録してくれるシステム』のことです。
具体的には、次のような機能を使えるようになります。
引用:杉本靖博-Gitを用いたバージョン管理のすすめ
- 以前の状態に戻ることができる
- 変更履歴を調べることができる
- 「いつ」「誰が」「なにを」「なぜ」その作業をしたのかがわかる
登録しておけば、プロジェクトが壊れてしまったときに作り直す必要がなくなるので、面倒でも登録することをオススメしますよ!
たしかに登録しておいた方がよさそうですね!
はい!なので本記事ではGitLabへの登録方法をご紹介しますね!

気になるところへGO!
GitLabにユーザー登録をしよう

まず最初にGitLabのホームページにアクセスして、登録処理をしていきます。
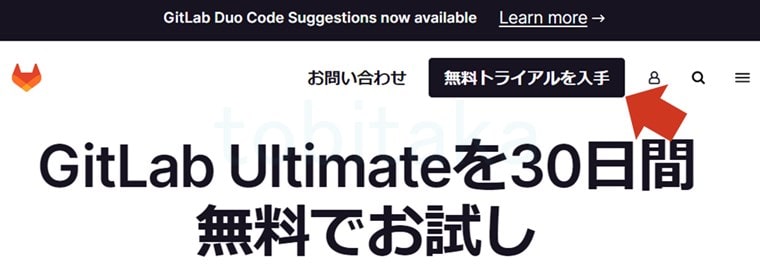
次のような画面が表示されると思いますので、『無料トライアルを入手』をクリックしてください。

なんかお金がかかりそうな気がするんですけど…
有料プランにアップグレードしなければ無料ですのでご安心ください!
個人情報の入力画面に移動すると思います。

『お名前・ユーザー名・メールアドレス・パスワード』を入力したら『次に進む』をクリックしてください。
その際、人間であることを確認するチェック画面が出たら、指示通りに操作しましょう。
ちなみにGitHubのアイコンをクリックすることで、GitHubのアカウントと連携させることもできますよ。
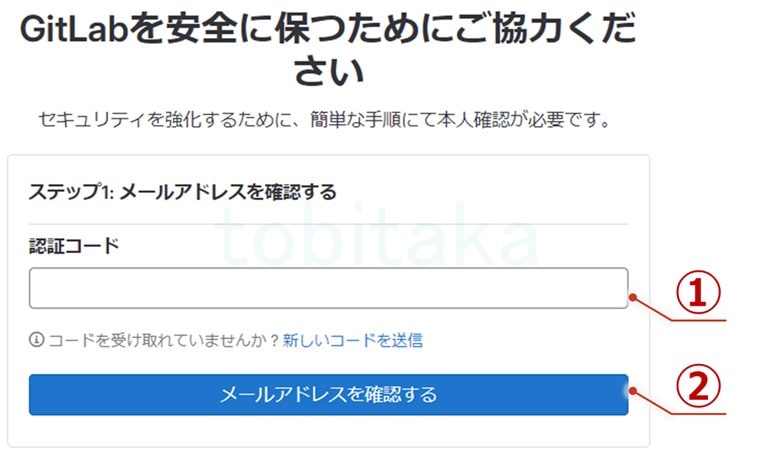
入力が終わると入力したメールアドレスに認証番号が送られてくるので、メールを確認してください。
60分以内に次の画像の①の部分に認証番号を入力して、②をクリックしましょう。

電話番号の入力画面が表示されますので、入力してください。
入力した電話番号のSMSに認証番号が送られてきますので、5分以内に入力しましょう。
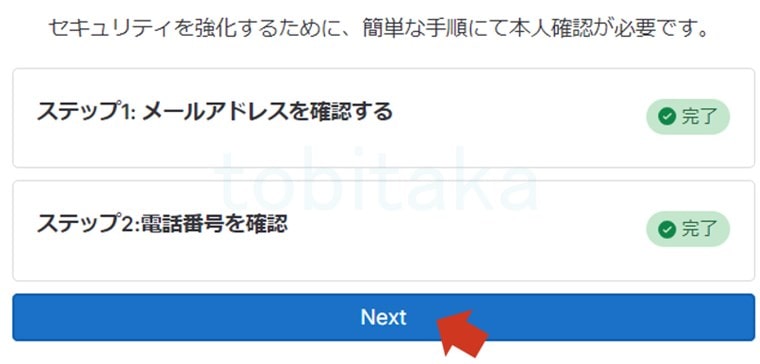
次の画像のように、認証が終わって2つのステップが完了になったら、Nextをクリックしてください。

これでアカウントが作成され、GitLabの用途を入力する画面になっていると思います。
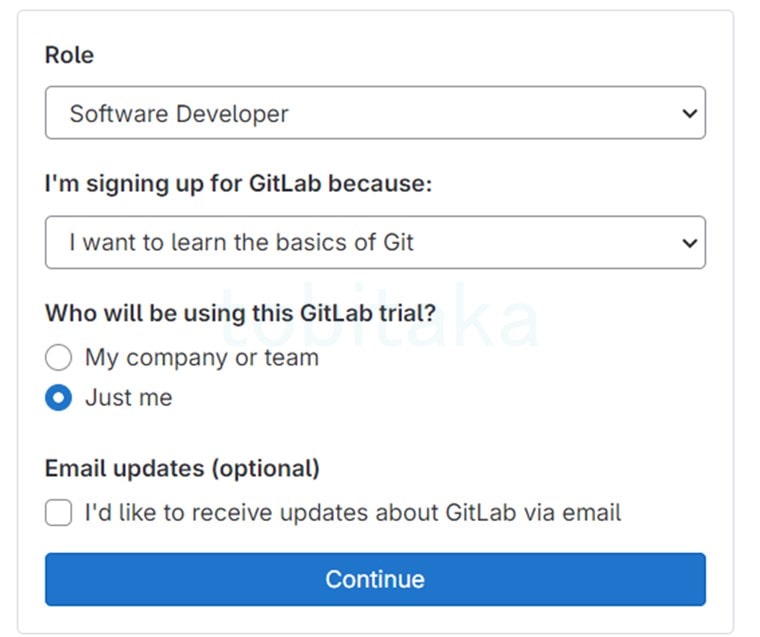
会社の業務で使用するのでなければ、次の画像のように入力して『Continue』をクリックすればOKです。

『ソフト開発者である私がGitの基礎を学ぶために使用する』という入力内容になっています。
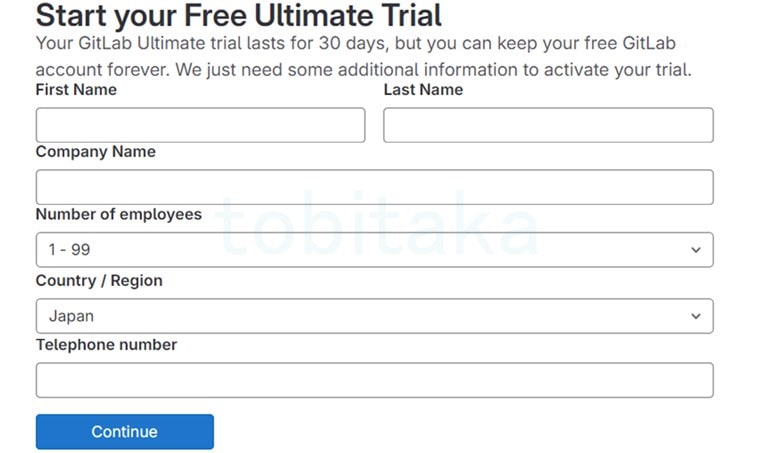
入力が終わると、会社情報の入力画面に移ります。

個人使用の場合は、名前と電話番号は登録した情報をそのまま、会社名は『-』と入力しておけばOKです。
あとは先ほどの画像と同じ内容で入力すれば、GitLabへの登録は完了です。
GitLabでプロジェクトを登録しよう

GitLabに登録することができたら、管理したいプロジェクト情報を入力していきます。
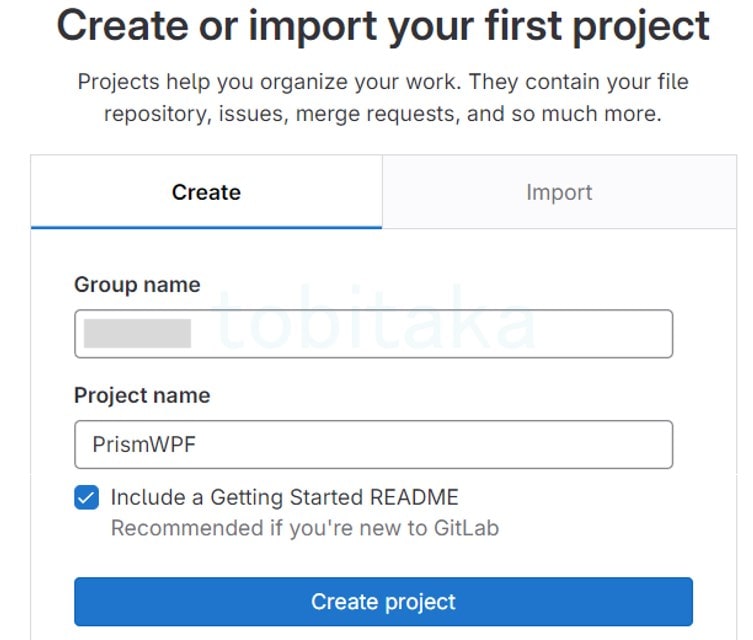
アカウントを作成すると、次のようなプロジェクト情報の入力画面が表示されていると思います。

自分の好きな『Group name』を入力したら、登録したいプロジェクトの名前を『Project name』に入力して『Create Project』をクリックしてください。
本サイトの例であれば『PrismWPF』とプロジェクト名に入力してくださいね!
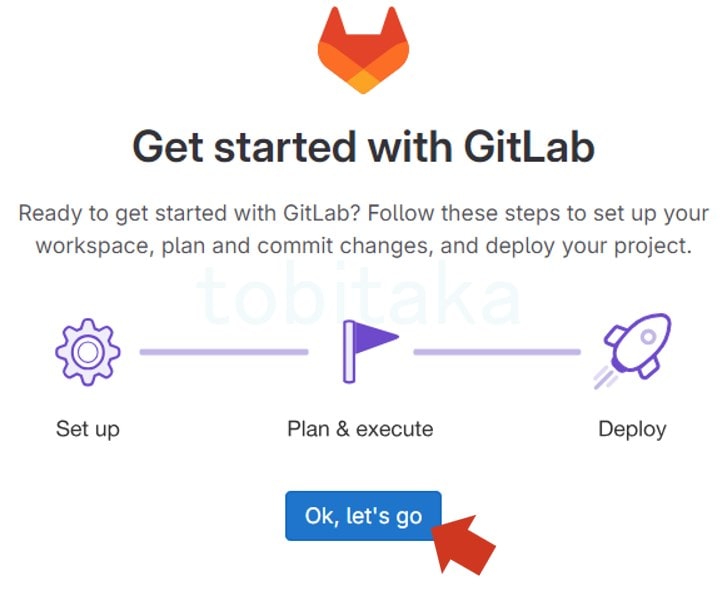
次のような画面に移動すると思いますので、『OK, let’s go』をクリックしましょう。

これでGitLabでのプロジェクト作成は完了です。
あれ?もう終わりなんですか?
はい!ではVisual Studioとの連携に必要な情報を確認しましょう!
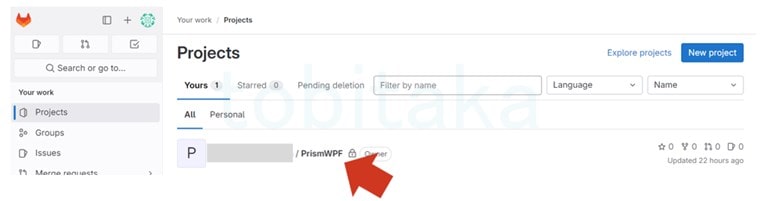
こちらの画面が表示されていると思います。

作成したプロジェクトの名前(例であれば『PrismWPF』)をクリックしてください。
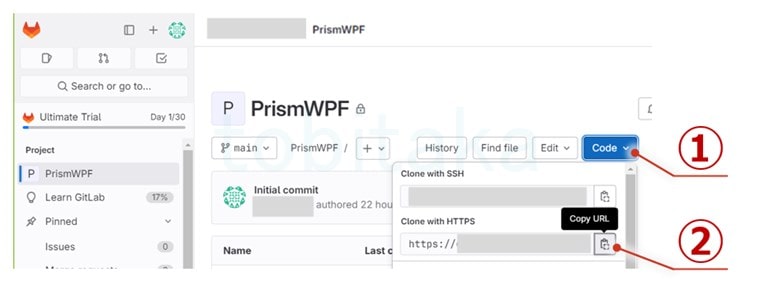
するとプロジェクトの詳細画面が表示されますので、①『Code』を選んでから『Clone with HTTPS』の②『Copy URL』をクリックしておきましょう。

コピーした情報は後で使いますよ!
了解です!
Visual Studioのプロジェクトと連携する

GitLabのプロジェクトを作成することができたので、Visual Studioのプロジェクトと連携していきます。
Visual StudioでPrismWPFのプロジェクトを開きましょう。
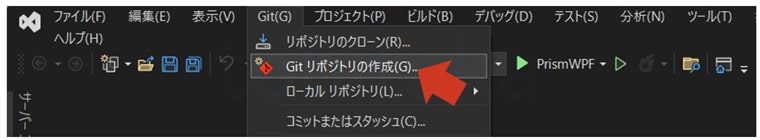
この画面が表示されたらGitのタブにある、『Gitリポジトリの作成(G)』を選んでください。

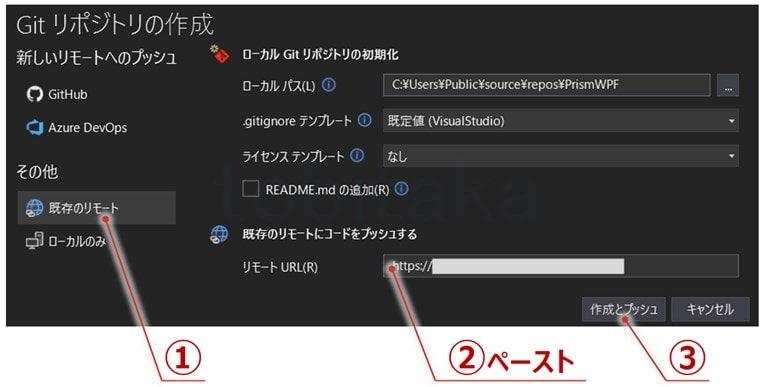
次の画面が表示されたら、①『既存のリモート』を選択して②にコピーしたURLを貼り付けて③『作成とプッシュ』をクリックします。

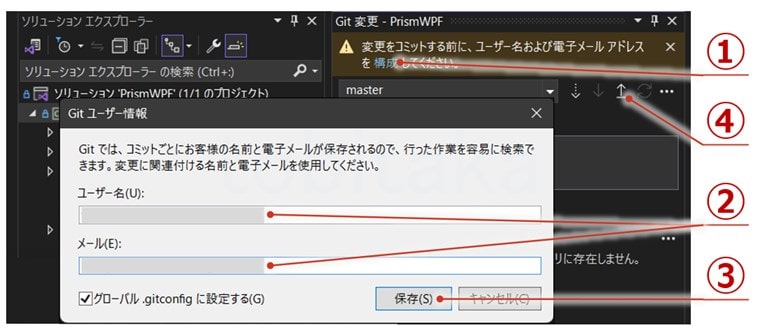
『Git変更』が開いたら、①『構成』をクリックしましょう。

ダイアログが表示されますので、②の部分にGitLabのユーザー名とメールアドレスを入力し、③『保存(S)』をクリックしてください。
その後、④のプッシュをクリックしてください。
『正常にプッシュされました』と表示されれば、連携完了です!
あれ?なんかFatal Errorってのが出たんですけど…?
それは、GitHubに必要な機能がインストールされていないという意味なので、次の記事の操作をしてから、もう一度連携処理をしてみてください!

終わりに
以上の処理でVisualStudioとGitHubを連携することができました。
この設定をしておけば、プロジェクトが壊れてしまったときに、やり直すこともできるので、活用していきましょう!
なお、Gitへの変更履歴の保存のやり方はプロジェクトを少し編集してからご紹介する予定です。
では、次からプロジェクトに必要な機能を追加していきますよ!
待ってました!